Docker takes away repetitive, mundane configuration tasks and is used throughout the development lifecycle for fast, easy and portable application development - desktop and cloud. Docker’s comprehensive end to end platform includes UIs, CLIs, APIs and security that are engineered to work together across the entire application delivery lifecycle. Step 1: Update System. Ensure your system is updated. Sudo apt -y update Step 2: Install basic dependencies. There are few dependencies we need to configure Docker repositories and do the actual package installation. The docker build has a -ssh option to allow the Docker Engine to forward SSH agent connections. For more information on SSH agent, see the OpenSSH man page. Only the commands in the Dockerfile that have explicitly requested the SSH access by defining type=ssh mount have access to SSH agent connections. A step-by-step guide to build a custom Linux or Windows image, push the image to Azure Container Registry, and then deploy that image to Azure App Service. Learn how to migrate deploy custom software to App Service in a custom container.
-->Azure App Service provides pre-defined application stacks on Windows like ASP.NET or Node.js, running on IIS. The preconfigured Windows environment locks down the operating system from administrative access, software installations, changes to the global assembly cache, and so on (see Operating system functionality on Azure App Service). However, using a custom Windows container in App Service lets you make OS changes that your app needs, so it's easy to migrate on-premises app that requires custom OS and software configuration. This tutorial demonstrates how to migrate to App Service an ASP.NET app that uses custom fonts installed in the Windows font library. You deploy a custom-configured Windows image from Visual Studio to Azure Container Registry, and then run it in App Service.
Prerequisites
To complete this tutorial:
- Install Docker for Windows.
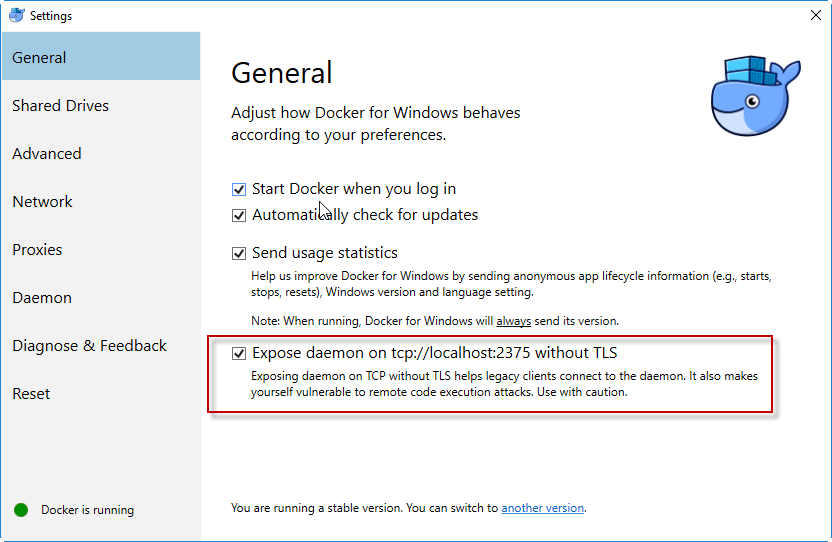
- Switch Docker to run Windows containers.
- Install Visual Studio 2019 with the ASP.NET and web development and Azure development workloads. If you've installed Visual Studio 2019 already:
- Install the latest updates in Visual Studio by clicking Help > Check for Updates.
- Add the workloads in Visual Studio by clicking Tools > Get Tools and Features.
Set up the app locally
Download the sample
In this step, you set up the local .NET project.

- Download the sample project.
- Extract (unzip) the custom-font-win-container.zip file.
The sample project contains a simple ASP.NET application that uses a custom font that is installed into the Windows font library. It's not necessary to install fonts, but it's an example of an app that is integrated with the underlying OS. To migrate such an app to App Service, you either rearchitect your code to remove the integration, or migrate it as-is in a custom Windows container.
Install the font
In Windows Explorer, navigate to custom-font-win-container-master/CustomFontSample, right-click FrederickatheGreat-Regular.ttf, and select Install.
This font is publicly available from Google Fonts.
Run the app
Open the custom-font-win-container/CustomFontSample.sln file in Visual Studio.
Type Ctrl+F5 to run the app without debugging. The app is displayed in your default browser.
Because it uses an installed font, the app can't run in the App Service sandbox. However, you can deploy it using a Windows container instead, because you can install the font in the Windows container.
Configure Windows container
In Solution Explorer, right-click the CustomFontSample project and select Add > Container Orchestration Support.
Select Docker Compose > OK.
Your project is now set up to run in a Windows container. A Dockerfile is added to the CustomFontSample project, and a docker-compose project is added to the solution.
From the Solution Explorer, open Dockerfile.
You need to use a supported parent image. Change the parent image by replacing the FROM line with the following code:
At the end of the file, add the following line and save the file:
You can find InstallFont.ps1 in the CustomFontSample project. It's a simple script that installs the font. You can find a more complex version of the script in the Script Center.
Note
To test the Windows container locally, make sure that Docker is started on your local machine.
Publish to Azure Container Registry
Azure Container Registry can store your images for container deployments. You can configure App Service to use images hosted in Azure Container Registry.
Open publish wizard
In the Solution Explorer, right-click the CustomFontSample project and select Publish.
Create registry and publish
In the publish wizard, select Container Registry > Create New Azure Container Registry > Publish.
Sign in with Azure account
In the Create a new Azure Container Registry dialog, select Add an account, and sign in to your Azure subscription. If you're already signed in, select the account containing the desired subscription from the dropdown.

Configure the registry
Configure the new container registry based on the suggested values in the following table. When finished, click Create.
| Setting | Suggested value | For more information |
|---|---|---|
| DNS Prefix | Keep the generated registry name, or change it to another unique name. | |
| Resource Group | Click New, type myResourceGroup, and click OK. | |
| SKU | Basic | Pricing tiers |
| Registry Location | West Europe |
A terminal window is opened and displays the image deployment progress. Wait for the deployment to complete.
Sign in to Azure

Sign in to the Azure portal at https://portal.azure.com.
Create a web app
From the left menu, select Create a resource > Web > Web App for Containers.
Configure app basics
In the Basics tab, configure the settings according to the following table, then click Next: Docker.
| Setting | Suggested value | For more information |
|---|---|---|
| Subscription | Make sure the correct subscription is selected. | |
| Resource Group | Select Create new, type myResourceGroup, and click OK. | |
| Name | Type a unique name. | The URL of the web app is http://<app-name>.azurewebsites.net, where <app-name> is your app name. |
| Publish | Docker container | |
| Operating System | Windows | |
| Region | West Europe | |
| Windows Plan | Select Create new, type myAppServicePlan, and click OK. |
Your Basics tab should look like this:
Configure Windows container

In the Docker tab, configure your custom Windows container as shown in the following table, and select Review + create.
| Setting | Suggested value |
|---|---|
| Image Source | Azure Container Register |
| Registry | Select the registry you created earlier. |
| Image | customfontsample |
| Tag | latest |
Complete app creation
Click Create and wait for Azure to create the required resources.
Browse to the web app
When the Azure operation is complete, a notification box is displayed.
Click Go to resource.
In the app page, click the link under URL.

A new browser page is opened to the following page:
Wait a few minutes and try again, until you get the homepage with the beautiful font you expect:
Congratulations! You've migrated an ASP.NET application to Azure App Service in a Windows container.
See container start-up logs
It may take some time for the Windows container to load. To see the progress, navigate to the following URL by replacing <app-name> with the name of your app.
The streamed logs looks like this:
Azure App Service uses the Docker container technology to host both built-in images and custom images. To see a list of built-in images, run the Azure CLI command, 'az webapp list-runtimes --linux'. If those images don't satisfy your needs, you can build and deploy a custom image.
In this tutorial, you learn how to:
- Build a custom image if no built-in image satisfies your needs
- Push the custom image to a private container registry on Azure
- Run the custom image in App Service
- Configure environment variables
- Update and redeploy the image
- Access diagnostic logs
- Connect to the container using SSH
Completing this tutorial incurs a small charge in your Azure account for the container registry and can incur additional costs for hosting the container for longer than a month.
Set up your initial environment
- Have an Azure account with an active subscription. Create an account for free.
- Install Docker, which you use to build Docker images. Installing Docker may require a computer restart.
Use the Bash environment in Azure Cloud Shell.
If you prefer, install the Azure CLI to run CLI reference commands.
If you're using a local installation, sign in to the Azure CLI by using the az login command. To finish the authentication process, follow the steps displayed in your terminal. For additional sign-in options, see Sign in with the Azure CLI.
When you're prompted, install Azure CLI extensions on first use. For more information about extensions, see Use extensions with the Azure CLI.
Run az version to find the version and dependent libraries that are installed. To upgrade to the latest version, run az upgrade.
- This tutorial requires version 2.0.80 or later of the Azure CLI. If using Azure Cloud Shell, the latest version is already installed.
After installing Docker or running Azure Cloud Shell, open a terminal window and verify that docker is installed:
Clone or download the sample app
You can obtain the sample for this tutorial via git clone or download.
Clone with git
Clone the sample repository:
Be sure to include the --config core.autocrlf=input argument to guarantee proper line endings in files that are used inside the Linux container:
Then go into that folder:
Download from GitHub
Instead of using git clone, you can visit https://github.com/Azure-Samples/docker-django-webapp-linux, select Clone, and then select Download ZIP.
Unpack the ZIP file into a folder named docker-django-webapp-linux.
Then open a terminal window in that docker-django-webapp-linux folder.
(Optional) Examine the Docker file
The file in the sample named Dockerfile that describes the docker image and contains configuration instructions:
- The first group of commands installs the app's requirements in the environment.
- The second group of commands create an SSH server for secure communication between the container and the host.
- The last line,
ENTRYPOINT ['init.sh'], invokesinit.shto start the SSH service and Python server.
Build and test the image locally
Note
Docker Hub has quotas on the number of anonymous pulls per IP and the number of authenticated pulls per free user (see Data transfer). If you notice your pulls from Docker Hub are being limited, try docker login if you're not already logged in.
Run the following command to build the image:
Test that the build works by running the Docker container locally:
This
docker runcommand specifies the port with the-pargument followed by the name of the image.Tip
If you are running on Windows and see the error, standard_init_linux.go:211: exec user process caused 'no such file or directory', the init.sh file contains CR-LF line endings instead of the expected LF endings. This error happens if you used git to clone the sample repository but omitted the
--config core.autocrlf=inputparameter. In this case, clone the repository again with the `--config`` argument. You might also see the error if you edited init.sh and saved it with CRLF endings. In this case, save the file again with LF endings only.Browse to
http://localhost:8000to verify the web app and container are functioning correctly.
Create a resource group
In this section and those that follow, you provision resources in Azure to which you push the image and then deploy a container to Azure App Service. You start by creating a resource group in which to collect all these resources.
Run the az group create command to create a resource group:
Docker Install Ssh Client Ubuntu
You can change the --location value to specify a region near you.
Push the image to Azure Container Registry
In this section, you push the image to Azure Container Registry from which App Service can deploy it.
Run the
az acr createcommand to create an Azure Container Registry:Replace
<registry-name>with a suitable name for your registry. The name must contain only letters and numbers and must be unique across all of Azure.Run the
az acr showcommand to retrieve credentials for the registry:The JSON output of this command provides two passwords along with the registry's user name.
Use the
docker logincommand to sign in to the container registry:Replace
<registry-name>and<registry-username>with values from the previous steps. When prompted, type in one of the passwords from the previous step.You use the same registry name in all the remaining steps of this section.
Once the login succeeds, tag your local Docker image for the registry:
Use the
docker pushcommand to push the image to the registry:Uploading the image the first time might take a few minutes because it includes the base image. Subsequent uploads are typically faster.
While you're waiting, you can complete the steps in the next section to configure App Service to deploy from the registry.
Use the
az acr repository listcommand to verify that the push was successful:The output should show the name of your image.
Configure App Service to deploy the image from the registry
To deploy a container to Azure App Service, you first create a web app on App Service, then connect the web app to the container registry. When the web app starts, App Service automatically pulls the image from the registry.
Create an App Service plan using the
az appservice plan createcommand:An App Service plan corresponds to the virtual machine that hosts the web app. By default, the previous command uses an inexpensive B1 pricing tier that is free for the first month. You can control the tier with the
--skuparameter.Create the web app with the
az webpp createcommand:Replace
<app-name>with a name for the web app, which must be unique across all of Azure. Also replace<registry-name>with the name of your registry from the previous section.Use
az webapp config appsettings setto set theWEBSITES_PORTenvironment variable as expected by the app code:Replace
<app-name>with the name you used in the previous step.For more information on this environment variable, see the readme in the sample's GitHub repository.
Enable managed identity for the web app by using the
az webapp identity assigncommand:Replace
<app-name>with the name you used in the previous step. The output of the command (filtered by the--queryand--outputarguments) is the service principal of the assigned identity, which you use shortly.Managed identity allows you to grant permissions to the web app to access other Azure resources without needing any specific credentials.
Retrieve your subscription ID with the
az account showcommand, which you need in the next step:Grant the web app permission to access the container registry:
Replace the following values:
<principal-id>with the service principal ID from theaz webapp identity assigncommand<registry-name>with the name of your container registry<subscription-id>with the subscription ID retrieved from theaz account showcommand
For more information about these permissions, see What is Azure role-based access control and
Deploy the image and test the app
You can complete these steps once the image is pushed to the container registry and the App Service is fully provisioned.
Use the
az webapp config container setcommand to specify the container registry and the image to deploy for the web app:Replace
<app_name>with the name of your web app and replace<registry-name>in two places with the name of your registry.- When using a registry other than Docker Hub (as this example shows),
--docker-registry-server-urlmust be formatted ashttps://followed by the fully qualified domain name of the registry. - The message, 'No credential was provided to access Azure Container Registry. Trying to look up...' tells you that Azure is using the app's managed identity to authenticate with the container registry rather than asking for a username and password.
- If you encounter the error, 'AttributeError: 'NoneType' object has no attribute 'reserved', make sure your
<app-name>is correct.
Tip
You can retrieve the web app's container settings at any time with the command
az webapp config container show --name <app-name> --resource-group AppSvc-DockerTutorial-rg. The image is specified in the propertyDOCKER_CUSTOM_IMAGE_NAME. When the web app is deployed through Azure DevOps or Azure Resource Manager templates, the image can also appear in a property namedLinuxFxVersion. Both properties serve the same purpose. If both are present in the web app's configuration,LinuxFxVersiontakes precedence.- When using a registry other than Docker Hub (as this example shows),
Once the
az webapp config container setcommand completes, the web app should be running in the container on App Service.To test the app, browse to
http://<app-name>.azurewebsites.net, replacing<app-name>with the name of your web app. On first access, it may take some time for the app to respond because App Service must pull the entire image from the registry. If the browser times out, just refresh the page. Once the initial image is pulled, subsequent tests will run much faster.
Modify the app code and redeploy
In this section, you make a change to the web app code, rebuild the container, and then push the container to the registry. App Service then automatically pulls the updated image from the registry to update the running web app.
In your local docker-django-webapp-linux folder, open the file app/templates/app/index.html.
Change the first HTML element to match the following code.
Save your changes.
Change to the docker-django-webapp-linux folder and rebuild the image:
Update the version number in the image's tag to v1.0.1:
Replace
<registry-name>with the name of your registry.Push the image to the registry:
Restart the web app:
Replace
<app_name>with the name of your web app. Upon restart, App Service pulls the updated image from the container registry.Verify that the update has been deployed by browsing to
http://<app-name>.azurewebsites.net.
Access diagnostic logs
Turn on container logging:
Enable the log stream:
If you don't see console logs immediately, check again in 30 seconds.
You can also inspect the log files from the browser at
https://<app-name>.scm.azurewebsites.net/api/logs/docker.To stop log streaming at any time, type Ctrl+C.
Connect to the container using SSH
Docker Ubuntu Install Ssh Client
SSH enables secure communication between a container and a client. To enable SSH connection to your container, your custom image must be configured for it. Once the container is running, you can open an SSH connection.
Configure the container for SSH
The sample app used in this tutorial already has the necessary configuration in the Dockerfile, which installs the SSH server and also sets the login credentials. This section is informational only. To connect to the container, skip to the next section
Note
This configuration doesn't allow external connections to the container. SSH is available only through the Kudu/SCM Site. The Kudu/SCM site is authenticated with your Azure account.
The Dockerfile also copies the sshd_config file to the /etc/ssh/ folder and exposes port 2222 on the container:
Port 2222 is an internal port accessible only by containers within the bridge network of a private virtual network.
Finally, the entry script, init.sh, starts the SSH server.
Open SSH connection to container
Browse to
https://<app-name>.scm.azurewebsites.net/webssh/hostand sign in with your Azure account. Replace<app-name>with the name of your web app.Once signed in, you're redirected to an informational page for the web app. Select SSH at the top of the page to open the shell and use commands.
For example, you can examine the processes running within it using the
topcommand.
Clean up resources
The resources you created in this article may incur ongoing costs. to clean up the resources, you need only delete the resource group that contains them:
Next steps
What you learned:
Docker Install Ssh Client Installer
- Deploy a custom image to a private container registry
- Deploy and the custom image in App Service
Docker Alpine Install Ssh Client
- Access diagnostic logs
- Connect to the container using SSH
In the next tutorial, you learn how to map a custom DNS name to your app.
Docker Install Ssh Client Cisco
Or, check out other resources:
